Creative Things to Draw With Sharpies Easy Creative Things to Draw
Getting started with Sketch
My favorite thing about Sketch: the many ways it gives you to organize and automate the design process. An entire website or app, complete with endless pages and views, all stored inside a single, shareable .sketch file.
In this post we'll look at the main players in our Sketch toolbox: pages, artboards, and styling. We'll use these tools to create a base file from which we'll eventually build a website.
Sketch is available for $99 via the Bohemian Coding site (opens in new tab). It's worth noting that Sketch is available for Mac OSX only.
InVision is available free forever (opens in new tab). It's an online tool, so anyone with a browser can participate.
Got 'em both? Then you're ready to start setting up your first Sketch document.
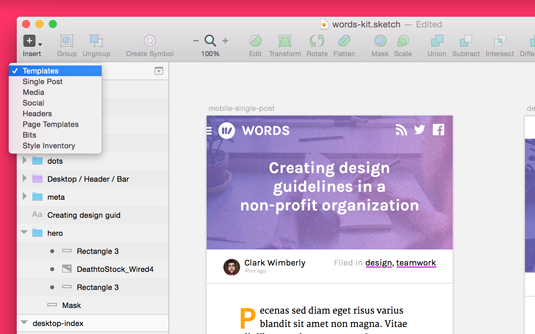
Pages
A page is an individual canvas area inside a single .sketch document. Pages are the top level of organization in the document hierarchy, which is stacked like so: Document>Pages>Artboards>Layers.
Pages are perfect for keeping even the most complex build organized. You can move from page to page with the menu at the top of the Layers List.

While pages give you separated space to work and focus, Symbols and Styles will work cross-page just fine, making consistent styling across your whole document a snap.
A document can hold infinite pages, so don't be shy when creating them. Lots of times I treat pages like branches in development: a new area to test things out without affecting my master design. Exploration is the key to design, and pages make it super easy.
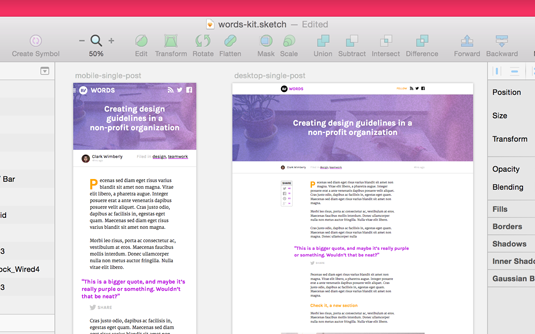
Artboards
An artboard is a fixed-size frame inside a page, and they help group and organize screens while working on Sketch's infinite canvas. Artboards great when working with responsive design, because you have have multiple screen sizes sitting right next to each other.

Artboards are also made for exporting, which makes saving and sharing screens a snap. InVision can automatically sync your artboards into screens of your prototype.
Making a new artboard
To create an artboard, simply select Insert>Artboard, or press the A key. When creating a new artboard, Sketch provides a lot of predefined sizes (common device, icon, and screen resolutions).
If you've already got an artboard in place and want another one (handy for creating a new view from an existing screen), select the artboard and press Cmd+D to instantly duplicate it.
Sometimes when I'm working on a complex flow, my pages will contain dozens of artboards laid out in a logical flow. It's a great way to picture the user funnel while working, seeing everything in one space.
Styling
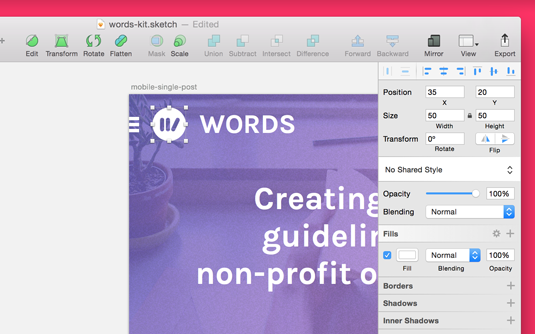
All styling (colors, fonts, sizing, fills, borders, etc) in Sketch is contained in The Inspector, a glorious sidebar that helps keep in the craziest layouts in check.
As a quick example, let's take a look at the Inspector when we've got our logo shape selected.

Every single bit of styling info for the element is shown all at once, in an organized and manipulable interface. If you've ever done any front-end development, you should feel right at home here.
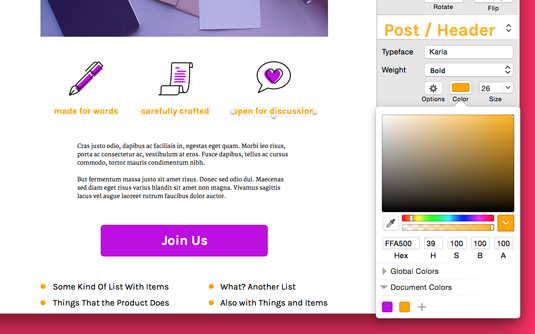
Saving brand colors for easy use
Sketch's color palette tool makes it really easy to save and reuse colors, perfect for keeping things on-brand as you hop around the document. You can save colors to the document (available on all Pages), or globally to Sketch itself (available in all documents).

To save a new swatch, start by selecting your desired color (either by entering a hex value or using the picker). Next, just click the + icon under the "Document Colors" or "Global Colors" section. Your selected color will be added to the list of swatches, ready for use.
Bonus: even if you haven't saved any colors, Sketch keeps track of colors you've used and how often you've used them. To pick from your frequent colors, use the dropdown arrow hidden inside the color preview well (the block of color showing the currently selected color).
Creating our document (all together now!)
With our new-found appreciation for pages, artboards, and styles, let's go ahead and set up our .sketch document scaffold. Since the example site we're building is going to be responsive, we'll make both desktop and mobile sized artboards as we go.
Words: Clark Wimberly (opens in new tab)
Want to learn more about designing with Sketch? Get Clark Wimberly's 10-part InVision ecourse, Design Workflow with Sketch, delivered right to your inbox. Keep an eye on the InVision blog (opens in new tab) to be one of the first to know when you can sign up.
Liked this? Read these!
- How to mock up a website with Sketch
- 15 top Sketch plugins (opens in new tab)
- Create clickable, live prototypes in Sketch (opens in new tab)

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Related articles
Source: https://www.creativebloq.com/software/getting-started-sketch-111517987
0 Response to "Creative Things to Draw With Sharpies Easy Creative Things to Draw"
Post a Comment